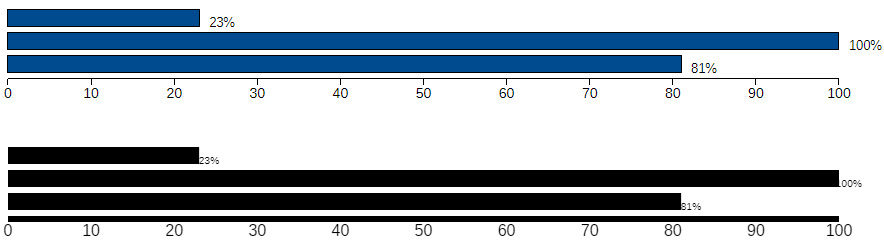
Canvg is a utility to convert SVG objects to canvas objects, which can then be further used as images or whatnot. Trouble is, it only converts the SVG elements, not the CSS applied to it. So the top SVG becomes the bottom canvas in the conversion.
Not what was needed. The issue is that the blue in the SVG isn’t embedded as style tags on the <rect> elements; it’s applied by the browser from the CSS stylesheet.
Luckily, in my project, there are only a handful of CSS rules dealing with the SVG elements. So the solution was relatively simple. Insert the styles into the SVG before proceeding. SVG honors a <style> tag.
var svg1 = document.getElementById('svg_item'),
width = svg1.width.baseVal.value,
height = svg1.height.baseVal.value;
$('#canvas').width(width).height(height);
var source = (new XMLSerializer()).serializeToString(d3.select('#svg_item').node());
var styles = '
';
var first = source.indexOf('>') +1; // First closing tag
source = source.slice(0, first) + styles + source.slice(first);
canvg('canvas', source);
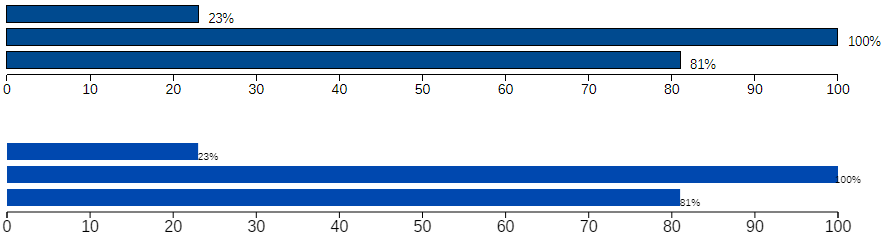
What this does is inline the styles directly in the SVG string passed to Canvg, before processing it. Turning the first two tags of the SVG:
into this:
Much better.